Essential markdown cheatsheet
Markdown is a great way to format text inline, without getting in your way. i.e. it’s not ugly and cumbersome like HTML tags, and your hands don’t have to leave the keyboard to access formatting toolbars like they might in a traditional text editor. Personally, markdown helps keep me “in the zone” when I’m writing. That’s why this site uses markdown for nearly all its formatting needs.
You can learn markdown in about 5 minutes. Here’s a cheatsheet to get you started!
Markdown examples, raw
# Heading 1, title of this markdown cheatsheet
[Hi, I'm a link!](https://en.wikipedia.org/wiki/Markdown)
Ready to see an image?

> Hi there, I'm a blockquote.
Look, some *italics!* So emphatic.
That's a **bold** statement, to be sure!
## Now for a bulleted list (Heading 2)
* list item 1
* another list item
* and another list item
You have to draw the line somewhere:
---
And sometimes --- you wouldn't believe it --- an em dash (*This isn't supported by all markdown processors.*)
### A fancy *numbered* list (Heading 3)
1. Numbered list item
1. Another numbered list item
1. Yup, *another* numbered list item
1. Note that I can use a "1." for every list item, and it automatically numbers the list for me!
Can you spot the `{inline code}` surrounded by backticks?
What about the triple backtick **code block** below?
``` html
<p>
They've got me surrounded!
</p>
```
What if we put some of this in a beautiful table?
| Element | Description |
| ------- | ------------|
| * | lists; italics |
| `` | inline code |
| etc... | you get the idea |Notice how the text is quite readable, even though it has been annotated with markdown. But what would that example look like rendered?
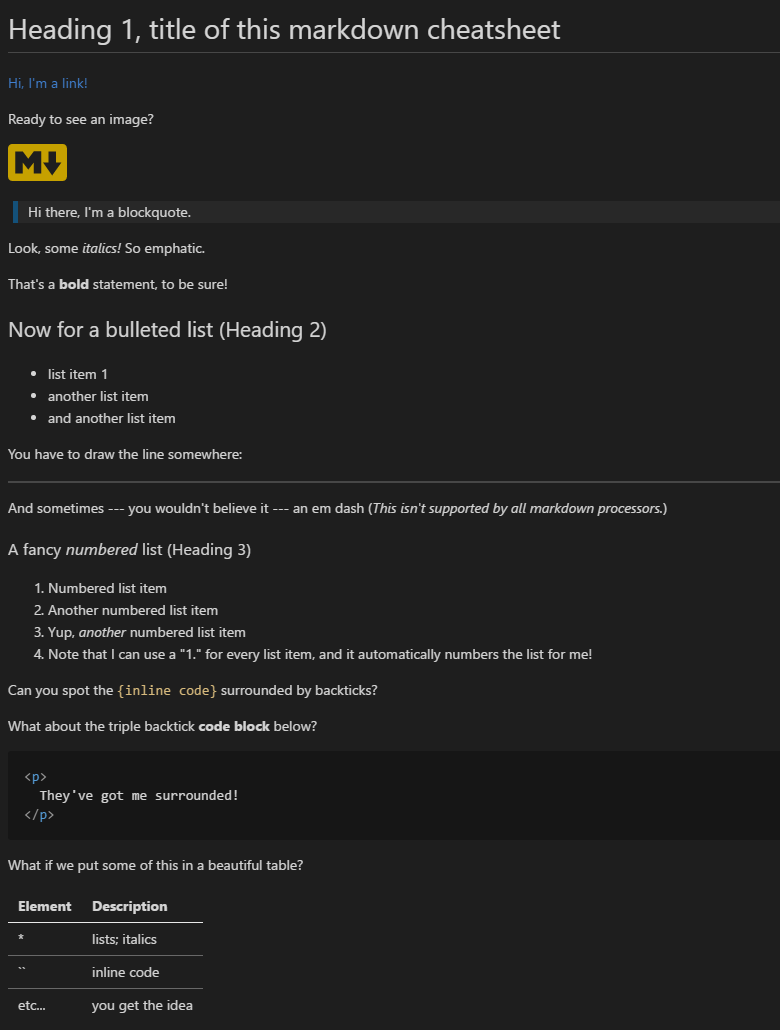
Markdown examples, rendered
What would that markdown look like when formatted? Here’s a screenshot of how Visual Studio code renders it:

Beautiful isn’t it? Well, now you know markdown. Go forth and mark stuff down.